Some of you were not completely satisfied with my last tutorial on how to create a simple widget installer. You wanted to learn more. You wanted to learn about using the JSON-feeds, and above all you wanted to learn how to make the widget customizable.
Well, I hope you will like this tutorial. I will teach you how to make a customizable Table Of Contents Widget, and how to create an installer for this widget.
For the purpose of this tutorial it will be an extremely simple widget. If we make it too sophisticated, the code will be more complicated and less easy to understand. Our purpose is to take you by the hand and make you understand everything that happens. You can work from there to develop this widget into something useful for yourself.
What the TOC widget has to do
The TOC-widget will get the posts-feed from your blog, with a maximum of 100 posts. It will display a list of the posttitles. You can customize 3 settings: the widget title, the number of posts to display, and whether or not to sort the posts alphabetically.
What the Installer has to do
We will create an Installer. The Installer is a HTML-document with a form that contains a few fields and a few buttons and some javascript. It is best to host this installer from a webserver where you can upload HTML-pages to. I experienced big trouble with the Blogger page elements trying to embed the installer directly into the sidebar: Blogger messes everything up in a horrific way. So what we will do is add a simple button to the blog, and this button will invoke the widget installer. A visitor of your blog can then enter his/her data into the fields, push the Install-button, and the widget will be installed to his/her blog.
Okay, how do I get this done?
Step 1: Create a javascript function that retrieves a JSON-feed from Blogger
Step 2: Define javascript variables for the number of posts to display and for sorting
Step 3: Create a javascript function for displaying the table of contents
Step 4: Combine steps 1 to 3 into a Table Of Contents Widget and add it to your Blog
Step 5: Check that everything works as it should
Step 6: Create an input form for the Widget Installer
Step 7: Create a javascript function that builds the widget
Step 8: Combine steps 6 and 7 into a Widget Installer
Step 9: Upload the Installer and add a button to your Blog
Step 10: Test and debug the Installer
Well, it's not as difficult as it looks, and not as easy as you hope. Somewhere in between.
Step 1: Retrieving the JSON-feed from Blogger.
To retrieve the JSON-feed from Blogger, we will use the following line of javascript:
Replace YOURBLOGNAME with the name of your blog. This line of javascript asks Blogger to return the feed of your posts in JSON-format. JSON means: JavaScript Object Notation. The feed is returned as a set of Javascript Objects, and that makes it easy to handle for us in step 3. We also tell Blogger to return a maximum of 100 results (Blogger won't allow for more than 100, and the default size of feeds is 25). And finally we tell Blogger to send the JSON-feed to a Javascript function called showtoc. We'll write this function in step 3.
Step 2: Create variables for the Table of Contents
We will create 2 Javascript variables, using the following code:
The variable numposts is the number of posts you want to show in the Table of Contents. If you set it to 20, the 20 most recent posts will be displayed.
The variable sortpost is a boolean variable, and can be true or false. If it is true, the posttitles will be sorted. If it is false, the posts will be in chronological order, from newest to oldest.
For your information: these variables make the widget customizable, as we will see later.
Step 3: Create a javascript function for displaying the table of contents.
Now we have to write the javascript function showtoc that we met in step 1. It takes a JSON-object (our feed) as input, rips the posttitles from it, and stores them in an array. If you don't know what an array is: it's a stack of data. We push the posttitles on this stack, and then we can sort them and display them on the screen. Take a look at the code, I have added comments, so even if you are new to Javascript you can get an idea of what is happening.
Now, go to your Blog Layout and open the Page Elements tab, click Add a Page Element and select a HTML/Javascript Element. Copy the Widget code from Notepad and paste it into the Page Element, and Save.
Probably Blogger will mess things up: it did so when I pasted the code into the Page Element. So you probably have to correct the code manually. If you have done so, save again and view your Blog. You will see the 20 most recent posttitles sorted alphabetically. Your Widget works!
Step 5: Check that everything works as it should.
Now go and play with the widget. Set numposts to 10, or to 50 if you like and see what happens. Also switch sortposts from true to false and back again. Just make sure that you understand how the widget works.
If you reached this step, your widget should work fine. I tested it on my testblog, and it executes fine.
Step 6: Create an input form for the widget installer.
Now that our widget is ready, we will start with our widget installer. For this installer we need a HTML-form with several fields and buttons. We need an input field for the Widget Title, so that the user can customize his/her own widget title. The Widget Title is a required field for adding the widget to Blogger. We'll also need an input field for the user's blogname. This is needed so that the user will get his/her own feed, and not yours. We also need an input field for the number of posts that the user wants to display. And a checkbox that has to be checked if the user wants his/her table of contents to be sorted. Finally there are the buttons: Reset to clear all fields, Customize to create the customized widgetcode, and Install to install the customized widget to the user's blog.
There is also a textarea in the form, that is hidden from view. This textarea will be used for storing the customized widgetcode. This textarea is required for passing the widget code to Blogger.
Here we go with the code:
Now just for the fun of it: wrap this form inside a HTML-document (using Notepad), save it to your desktop, and view it in your browser. You will have a nice (but not-working) preview of your widget installer. You can enter data into the fields, you can click buttons, but nothing will happen - yet. Wrapping it inside HTML? Oh, yes, that goes like this:
Now let's move on to step 7.
Step 7: Creating javascript functions to create the customized widget.
We have to write 2 javascript functions that respond to buttons being pressed. One to reset the form to its default values, and one to create the widget code. Let's start with a function for resetting the form field. The function defaultvalues() will set the form to its default values when the Reset button is clicked. Here is the code:
function defaultvalues() {
document.getElementsByName("widget.title")[0].value = "Table of Contents";
document.getElementsByName("iblogurl")[0].value = "yourblogname";
document.getElementsByName("inumposts")[0].value = "20";
document.getElementsByName("isortposts")[0].checked = true;
document.getElementsByName("go")[0].disabled = true;
}
This function looks up the formfields by there name, and sets their contents. The last line greys out the Install-button, so that we can only click it if we have customized the widget settings.
The second function we will create is the function customize(), that is invoked when the user clicks the Customize-button. The code of this function is:
function customize() {
// Get input values
var blogurl = document.getElementsByName("iblogurl")[0].value;
var numposts = document.getElementsByName("inumposts")[0].value;
var sortposts = document.getElementsByName("isortposts")[0].checked;
// Generate widgetcode
var txtarea = document.getElementsByTagName("textarea")[0];
txtarea.value = "\
Several readers asked me to write a tutorial on how to make a one-click widget installer, like the one I made for installing the Recent Posts Widget. Well, that seemed a good idea, so here it is. The purpose is to make you understand how it works, so that you can create your own. Disclaimer: Brainless copy-paste won't work.
Step 1: Create a Widget
If you want to create a Widget Installer, obviously the first thing you need to do is to create the widget itself. A real one-click-installable widget should contain all the necessary code. So if there is javascript-code that need to be installed, try to embed it inside the widget.
Just for the fun of it, let's create a Random Quote Widget (thanks Annie).
Open your Blog's template, add a HTML/Javascript page-element, set the title to "Random Quote", and add the following javascript to its content:
This code is a javascript script. What it does is easy to understand. It creates a data structure called an array, with six elements. The elements are number 0 through 5. Then it calculates a random number from 0 to 5, and displays the array-element with this index. This is just plain javascript.
Save the widget, and see how it works. Every time you reload your page, a new quote will appear.
Step 2: Understand how widgets can be added to Blogger
Now that you have created your widget, you have to learn how you can add a widget to Blogger. That is explained in the Blogger Help pages. What you have to do is that you have to create a FORM. A form is a HTML-element, and can have input boxes, radio-buttons, check-boxes, buttons, and so on.
Step 3: Create a Widget Install Button
Now we will create our own Install Button using a form. Our form has to look like this:
Let us take a closer look at this form. As usual with HTML, there is an opening-tag . The content of the form has to be posted to the url http://beta.blogger.com/add-widget. This information is added to the form opening tag. The form has to contain 3 elements: the widget title, the widget content, and a button to submit the form to Blogger. The widget title is set using an Input Field in the form. The name of this input field has to be set to "widget.title", so that Blogger knows it is the widget title. The value of this field can be anything you like. The value is displayed on your Blog as the widget's title. In this example I set it to "Random Quote", but it could also be "A Very Deep Thought".
The widget content is the javascript-code from step 1. We put this javascript inside a textarea-field. The textarea has an opening tag and a closing tag. Put the javascript between these two tags. Inside this form, we have to make sure that the javascript is handled as text, and not as javascript. Therefore, replace all < with < and replace all > with >. The name of the textarea is set to "widget.content" so that Blogger knows that this field contains the widget content. The style of both the title input and the textarea is set to display:none, so that the user doesn't see them (but don't worry, it is there all the same).
Finally, there is an input button, the value is displayed as the button text.
If you copy this form and paste it to the end of the widget-code that is already in your sidebar, you will get a button below the widget, and clicking the button will install the widget to your visitor's blog.
Some of you have installed the Social Bookmarking Bar that I developed a few months ago. I got a request to add Google Bookmarks to this bar, as many readers are using this service. Well, here it is. If you are new to this, first take a look at this post and install the Bookmark Bar.
Add Google with the following line of code. Put it in your template, inside the post widget, where all the other bookmark links are.
For some time now I have been looking into Google Maps, just to learn how to add a simple map to my Blog. Wouldn't you like to learn that as well? Okay, here is a tutorial!
In this post you will find a Google Map that does not give the exact location of Beautiful Beta Headquarters, but it would give them if I only would be so kind to provide the exact GPS location. So read on if you want to know how you could add this map to your Blog.
Before you set out, you have to know a few things, just to understand what is happening.
To work with Google Maps, Google has provided a lot of standard javascript functions. Those functions are used to draw the map, add markers, and add mapcontrols (zooming, panning, and so on). All these javascript functions together are called the Google Maps API: the Application Programmers Interface. Those functions give us an interface to work with the maps.
Second, you will need a key to work with Google Maps. This key is provided for a certain url. For each blog or website you have, you will need a key. You can get a key here. This key is a very long row of characters. Don't try to type it over, just copy and paste it into the code.
You have to add some javascript code to the head of your template. Insert it just above the -tag.
The map itself will be drawn inside a
So, here we go.
Step 1: back up your template.
Step 2: add the following javascript-code to your template head.
In this code you have to insert your own data on some places.
YOUR_KEY_HERE: paste your Google Maps Key here.
YOUR_LONGITUDE, YOUR_LATITUDE: enter your longitude and lattitude here, as GPS-coordinates. Find them with Google Earth, with your GPS-navigator, or with a Geocoding-application that converts addresses to GPS-coordinates.
YOUR_MARKER_TEXT: enter some text for the marker balloon. You can use html here, but you have to escape double quotes by putting a back-sledge (\) in front of it, and you have to change all < by < and so on.
If you save the template, and switch to another screen, you will receive a warning that your API-key is not valid. This is caused by the fact that you requested the key for your blog's url, and editing the template is done at the beta.blogger.com url. You can ignore this warning.
Step 3: Place the map on your blog
Now add the following div to your sidebar, or to a post.
< div id="map" style="width:360px; height:260px; border:solid 1px #000000;">Loading map...
Save and view your blog.
Several people asked me for a Recent Posts Widget for FTP-Blogs. Well, here it is! It has the same functionality as the Recent Posts Widget that I developed last month for the Blogger-hosted blogs, using JSON. You can customize it, give it your own styling, and place it anywhere you like on your FTP-blog. Go to the Widget Installation Page for a fool's rush-in, or read on to learn more about this widget!
If you are using a Blogger FTP-blog, you do the post-editing and template-maintenance on Blogger, but your Blog is published to your own domain. Your atom and rss-feeds are published to your domain as well, as xml-files.
So, the first thing you have to do is set up your blog's feeds.
In this example you can see the settings for my ftp-testblog. The root of my domain is at http://home.planet.nl/~hansoosting. Here I created a folder called testfeed to hold the feed files. The resulting xml-file url after publishing the blog will be (in this example) http://home.planet.nl/~hansoosting/testfeed/rss.xml.
If you have set up the site feed, you can install the widget. From my Widget Installation Page click the button to launch the installer.
You can enter the settings for your widget here. Make sure you enter the right path to your rss.xml-file. Notice that the rss-feed contains a maximum of 25 posts.
Click the Create-button. Then select the code in the box, copy it, and paste it into the sidebar of your blog template.
Add some css to your template to make it look as nice as you can, and republish.
My css is extremely simple:
.bbrecpost {
margin-top:10px;
}
.bbrecpostsum {
font-style: italic;
}
.bbwidgetfooter {
margin-top: 10px;
margin-bottom: 10px;
}
Take a look at my FTP Testblog to see this widget in action.
I have only tested this widget both for a full feed and for a short feed, but without comments. I still have to check how to retrieve comments.
Tech Stuff.
I found an extremely clear tutorial on how to parse a xml-file with javascript.
As far as I understand, javascript can not be used to access files from another domain (obviously for security reasons). That is why - for the normal Blogger blogs - the JSON trick is needed. You make a call to the blogger-feed, it sends back a JSON-formatted file and calls your javascript-function to parse it.
Such things are not necessary with a FTP-blog. Your blog, the feeds, and the javascript are all in the same domain.
Last night I discovered Purplemoggy's great blog, with interesting hacks. I stumbled on his template switcher, and today I couldn't resist the temptation to apply it to my own Blog as an experiment. So now, Beautiful Beta is a seasoned blog, as you can see in the sidebar! Select your mood, and the Blog will follow! Check out Purplemoggy's tutorial.
On this page you can find templates for Blogger Beta. Some of them are brand new, specially designed for Blogger Beta. Other ones are Blogger v2 oldies, that have been ported to Blogger Beta. You will find instructions on how to use the templates for your own blog. You can download the full XML-template, or, if you blog is filled with hacks and modifications, only the CSS-skin. A preview of all templates is provided as well. Enjoy!
Instructions
Always make a backup of your old template before uploading a new one.
The templates provided here are based on the most simple blog available: a header, posts, 1 sidebar, and a footer. The sidebar contains only a profile widget and an archives widget.
Some templates are available in 2 versions of the template that you can use: the XML-template, or the CSS-skin.
Some exist of 1 ZIP-file, containing all the stuff you need.
If you upload the XML-template to your blog, all your widgets will be lost. So if you plan to do this, it is best to open all the widgets, copy-paste the contents to a text file, and save it, so that you can add the widgets again after uploading the new template.
If you want to use your old template, but only want to change the skin, use the CSS-skin. Open your template in HTML-mode, and remove the skin-content, that is the part of the code between
Templates
The Hobbit
Angel Or Evil
Giraffe
Yesterday I promised to post some more about Google Analytics. Well, here it is. It's about the Conversion Funnel.
I set it up last week to see how many of my visitors reach the Install Recent Posts Widget-button on my Widget Download and Installation Page. So, after reaching my Blog (by Google, by reference, or otherwise) at the Recent Post Widget Updated post, my visitor has to navigate to the Downloads page, and then has to click the button. Those 3 steps are called a Funnel, and a visitor who reaches the destination is called a Conversion.
Let's take a look at my Funnel:
As you can see, the first step of the Funnel is my post called "Recent Posts Widget Updated". There have been 75 visits to this post. People reach this post through Entrance Points, displayed at the left. From this 75 visitors 52% move on through the funnel to the downloads-page, and 48% leave to another blog-page (the Exit Points, to the right). In the end, only 16% of the visitors reach the end of the Funnel, and click the Install-button.
Setting up a Funnel is easy, you just have to enter a list of all the page urls that are part of the funnel. The Funnel information is very usefull if you have e-commerce goals, and want to know how people are reaching your payments-page (browsing the products, adding stuff to their shopping-cart, ordering, paying is a typical e-commerce funnel), but as a blogger you can use it to track how people reach your most valuable information.
You can also monitor clicks on external links, such as my Install-button, by adding some extra code to the link. This is clearly explained in the help-section of Google Analytics.
How do people find your blog? How do they navigate around it? Which posts are hot, and which are not? That's interesting to know, and that's why you could start using Google Analytics, as I do.
Google Analytics is a free tool, that gives you important and useful feedback on visitor behavior on your blog. The only thing you have to do is add some html/javascript code to your blog template, and set up your Google Analytics account, wait a few days, and watch the data roll in.
Start by setting up an account at Google Analytics. As a Blogger user you already have a Google account, and you use the same username and password to set up your Analytics account.
These steps are easy to follow, and will be done in just a few minutes.
Without any further setting-up, this easy setup will provide you already with interesting data. Let me show you some.
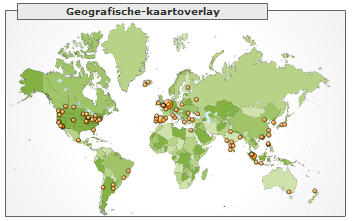
This picture shows part of the Google Analytics Desktop.
Top left you see a graph that show the number of visitors to your blog, the number of page-views, and as a result the average number of page-views per visitor.
Top-right you can see that more than 40% of my visitor are regular ones. Bottom-right you can see where visitors come from. A lot of them seem to find my blog by means of google, but as you can see about 10% comes from Annie's Blogger University and from Ramani at Hackosphere. And bottom-left you can see where my visitors come from. All over the world, but mostly Europe, Asia and the US of A.
Now let's take a better look at sources and keywords on how people find my blog.
As you can see, google is by far the most important source for leading people to my blog. Ramani is a very good source to my blog: you can see that 227 visitors found Beautiful Beta through Hackosphere. And that number has gone up with 2% since the last period. The top 5 keywords that are used by people point out that most of them are looking for templates. This makes me realize that my blog's home page has no visible link to a templates page. You really have to scroll down to the labels widget, click 'templates', and then you can view 3 posts that have links to templates. So that is obviously a point to improve.
What D1 and D2 mean will be dealt with later.
Now let's take a look into the popularity of my content:
As you can see my home page receives the most hits, which is to be expected. Most popular posts are the Widget Installation and Downloads page and the new Blogger Beta Template page. So it would be a good idea to link to these posts from my sidebar. The information behind these simple screens is vast. Did you know that over 30% from the people who visited my downloadspage come from USA and Canada?
In a next tutorial I will tell more about defining Destination pages, setting up Conversion Funnels, and measuring Goals.
Your blog generates feeds, you have these links on your blog pages, but how many people have actually subscribed to your feeds?
Feedburner is used by many of you to monitor those statistics. But thanks to Ramani I recently discovered that there is something like auto-detection, that makes other feedreaders or browsers (like Firefox) automatically detect and subscribe to feeds. Those subscribers are not monitored in the Feedburner-count, so here is a tutorial on how to make all feeds available by Feedburner only. It made my statistics jump from 35 subscribers to 70 in little more than a week.
Open your template in HTML-mode. Close to the top you will find this line of code:
This line will not expand to the code behind it, even if you check the Expand Widget Template box. Now view your blog, right-click on it, and from the pop-up menu select "Source" (or the equivalent menu option from your browser). This will bring up a Notepad window, with the HTML-code of the displayed version of your blog. Look carefully at the top lines, and you will see that the widget-code is replaced with:
In this example, YourBlogName stands for the title of your blog, yourblog.blogspot.com is your blog's url, and yourblogid is a long number, the id of your blog. The two lines with link rel="alternate", indicated in red, let newsreaders auto-detect your blogs feeds. So we have to change these lines to point them in the direction of your Feedburner feed. We'll do this in 2 easy steps.
Step 1: Make a backup of your template.
Open your template in HTML-mode, and download the template as a backup.
Step 2: Replace the widget code.
Remove the line:
Replace it with:
Replace the http://feeds.feedburner.com/yourblogname with the url to your Feedburner feed.
Now save your template.
Now that we have fixed the auto-detection part, there is still the issue of the feed-link on your posts page. This feed-link has to be made invisible, so that your visitor has no other option than following the link to your Feedburner feed.
The standard feedlink provided by Blogger is of class .feed-link.
Open your template in HTML-mode, and inside the skin look for the following line:
.feed-link {
Below this line add:
display: none;
If there is no class .feed-link defined in your template, define it with:
.feed-link { display:none; }
Now save your template.
Congratulations! Your visitors have no escape from Feedburner!
Many users are very thrilled by the Click-n-Go Recent Posts Widget. And most of them would like to style it to their own liking. That is why I have added the option to define your own CSS-styles for the widget.
If you did already install the widget to your blog, and are satisfied with its style, you don't have to change anything. If you want to upgrade it to have CSS, remove the page element, go to the Widget Installation & Downloads Page and re-install the widget.
Beautiful Beta is now a trusted Blogger resource worldwide, spanning 34 countries in 5 continents. Visitors come from places up north, like Akureyri (Iceland) to cities like Melbourne (Australia), and from Santiago (Chile) in the west to Tokyo (Japan) in the east.
Welcome, all nations of the world!
Most of my visitors like high-value blogging tools, but don't like to mess around with hacking, HTML, CSS and all that tech stuff. Well, visitors, rejoice! Because now you can install my Recent Posts widget and my Recent Comments widget without any hacking. Click one of the buttons, enter your blog name and the widget-settings, and add it to your blog. That's all folks! Spread the word.
Today I added a simple search box to my Blog, that will search the content of my blog, and displays all the posts that contain the search-expression. I got it from Phydeaux, and made a one-click installable widget out of it. Check it out, and install it from here.
On this page you can find all widgets and downloads that I created for Beautiful Beta. You can use all widgets and downloads free of charge, as long as you give credits on your site to Beautiful Beta. All downloads and widgets have been tested for Internet Explorer 6 and Firefox. If you notice any problems or bugs, please report them as a comment.
Javascript sourcefile
Most Beautiful Beta hacks and widgets make use of some javascript-functions. These functions are bundled in a javascript-library, that should be added to your template.
Add the following code to your template's head, just above the -tag:
Or download the file and host it from your own location. Right-click the link, and save the file to your computer.
Picasa Albums Widget
The Picasa Albums Widget displays your public Picasa Albums in your sidebar.
This widget requires that your browser accepts script execution.
Learn how to install and customize this widget, or click the button and use the Click-n-Go Widget Installer to add this widget to your blog.
The coding of the widget was developed by Beautiful Beta.
The Recent Posts Widget displays recent posts summaries in your sidebar. You can customize this widget to display the recent posts of any blogger blog that you like, you can customize the number of posts to display, whether or not to display a postsummary and the size of this summary. And you can use a standard styling, or you can define your own CSS styling.
This widget requires that your browser accepts script execution.
Learn how to install and customize this widget, or click the button and use the Click-n-Go Widget Installer to add this widget to your blog.
The coding of the widget was developed by Beautiful Beta and Hackospere.
Recent comments widget
The Recent Comments Widget displays recent comments in your sidebar. You can customize this widget to display the recent comments of any blogger blog that you like, you can customize the number of comments to display, whether or not to display the author and the comment-date, and the size of the comment summary. You can define your own CSS styling to integrate it completely with the styling of your blog.
This widget requires that your browser accepts script execution.
Learn how to install and customize this widget, or click the button to add this widget to your blog. The coding of this widget was developed by Beautiful Beta and Hackospere.
The Search widget allows you to search your blog. It requires no javascript or customization. Just click the button below to install it on your Blog.
The Recent Posts Widget for FTP displays recent posts summaries in the sidebar of your FTP-blog. You can customize this widget in several ways. You can customize the number of posts to display, whether or not to display a postsummary and the size of this summary. And you can define your own CSS styling.
This widget requires that your browser accepts script execution.
Learn how to install and customize this widget, or click the button and use the Click-n-Go Widget Installer to add this widget to your blog.
This is the first installable widget I created, it puts a weather report for Amsterdam on your blog.
The Google Calendar Widget displays events from your Google Calendar in your sidebar. You can customize this widget to display the events of any public Google Calendar that you like; you can customize the number of events to display, whether or not to display the calendarname, calendardescription and owner, as well as whether or not to display event details. You can style the widget by adding some new classes tom your CSS styling.
This widget requires that your browser accepts script execution.
Learn how to install and customize this widget, or click the button to add this widget to your blog. The coding of this widget was developed by Beautiful Beta.
The Plaxo Pulse Widget displays events from your Plaxo Pulse in your sidebar. The widget needs JSON-formatted input, so you first have to Pipe your Plaxo Pulse Feed with Yahoo! Pipes. So first of all, read the installation instructions!
This widget requires that your browser accepts script execution.
Click the button to add this widget to your blog.
The coding of this widget was developed by Beautiful Beta.
The Aorta Widget displays a mashup from your Blogger Blog, your Picasa Web Albums, your Flickr Photo's and your YouTube Channel. Read the installation instructions!
This widget requires that your browser accepts script execution.
Click the button to add this widget to your blog.
The coding of this widget was developed by Beautiful Beta.
Developing my latest JSON-based widgets was done with a lot of trial and error, without a good understanding of the JSON-format and lacking knowledge of how to access the feed and retrieve the data. So this weekend I did some research and developed a small javascript program to analyze the feeds. It is tech stuff, so don't worry if you don't understand it.
I found some documentation on the JSON-feed format, based on Google Calendar. A little later I discovered a simple tutorial on how to browse through JSON objects.
I changed this into a recursive javascript function, that browses the complete JSON-feed-tree, and displays all keys and all values. You can use is to research any JSON-feed.
Create a simple HTML-page, using the following code.
JSON FEED PARSER
In this code replace the beautifulbeta.blogspot.com feed reference to your own blog's feed.
Open the HTML-page in your browser, and the complete feed will be displayed.
Now that we understand the JSON-feed mechanism, it is quite easy to convert all our feeds to customizable widgets, that you can copy to your own sidebar. You can use the widget to display your own recent posts on your own blog, but you can in fact display the post-feeds of any Blogger blog you like.
Installation is easy.
Install Widget
Go to the Widgets & Downloads Page and click the Install Recent Posts button.
This will bring up a pop-up window in which you can customize the widget settings, before adding it to your blog.
Replace 'beautifulbeta' with the name of your own blog.
Set the number of recent posts you want to show (default = 5).
If you want the post date to be displayed, check the box (default = checked).
If you want a post summary to be displayed, check the other box (default = checked), and enter the number of characters of the postsummary that you want to display (default = 100).
If you want the standard styling, select the 'standard' radio-button. If you want to define your own CSS-definitions, select 'custom css'. After installing the widget you will have to add CSS-definitions to your blog's template for the classes .bbrecpost, .bbrecpostsum and .bbwidgetfooter.
Now click the 'Customize' button, or click 'Reset' to return to the default values. If you are satisfied with the settings, click 'Add Widget To My Blog'. This will bring up the Blogger-screen that lets you select your Blog to install the widget to. Click the blue 'Add' button to add the widget to your blog.
Update 1: the widget did not work for Short feeds. That is fixed now, it will work for both Full and Short feeds.
Update 2: it is not longer needed to add the javascript library to your template. The widget now realy is plug and play.
Update 3: you can install the widget using Beautiful Beta's Widget Installer. Click-n-Go, no hacking or editing needed!
If your Blog is published to your own FTP-site, click here for the FTP-version of this widget.
Widgetizing your Blog is the new thing to explore here on Beautiful Beta. Ramani shows how to add random Einstein quotes to your Blog. Phydeaux3 started all this showing Flickr Puppies, and even Hoctro now shows a Flickr Zeitgeist widget. So it is time that Beautiful Beta follows these fellows, with a useful Weather Forecast Widget. And ofcourse a tutorial on how to create this widget on your own Blog and make it easy-to-install for your readers.
You have to follow 3 easy steps:
Step 1: Create the Widget
Go to WeatherReports.com, scroll down and click Add WeatherReports To Your Site.
In the next screen, enter your city, select the colors and style of the weatherbox. After entering all your selections, you will go to the next screen automatically. Take a look at the preview, and select and copy the HTML-code.
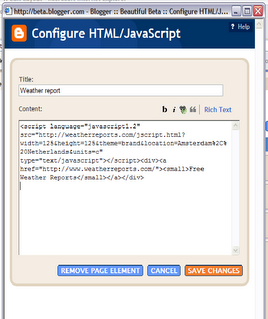
Step 2: Add the Widget to your Blog
Add an new HTML page element to the sidebar of your Blog. Paste the code that you copied into the page element, and set its title to "Weather Report".
Don't save it yet, but go to step 3.
Step 3: Add an Install-button
Now we are going to add a button, that installs the widget on your visitors blog when it is clicked. In fact, we'll add a form with several input fields, but only the button will be visible. Here we go.
The text between the
In your post, the first letter is inside a span like this: D. The result is very nice: a large capital that stretches over 5 lines.

I just stumbled on a very cool tool for designing Blog Color Schemes.
Just select a primary color for your Blog, and the tool will give a nice color scheme of matching colors.
In our new Beta Blogosphere there is a tremendous shortage of good templates. And as Beta is quite different from Classic Blogger, the richly available Classic templates need a thorough hoal-over to be fit for Beta.
So I decided to design a new template from scratch, and to turn this into making a tutorial in the same time.
For this purpose, I set up a new blog for making A New Blog Design.
In this Blog I will start out with just a simple blog, the way we all started. I will strip it completely from all CSS, and then the real work starts. We'll build a completely personalized Blog using HTML, Blogger Widgets, CSS, and some of the most popular hacks available for Beta. We'll do it in small steps, so that you can keep track with the things that are happening.
And - really Web2.0 - you can participate in the Blog Design by giving tips and ideas, and by posting your requests.
So, hook yourself up to A New Blog Design, and follow my proceddings, and let's make Blogger swing & dance!
Wouldn't it be great to have a real sticky post at the top of your page? Well, you are reading a sticky post right now.
I already developed a sticky message-board at the top of my Blog, but that is not really a post, and you can't leave comments on it.
So right now I am "burning the night-oil" on sticky posts for Blogger Beta. I am onto some interesting javascript, but a lot of work has still to be done.
But this morning, wide awake after a good night's rest, a tremendously simple solution revealed itself before my inner eye. So... this is my Mark I Sticky Post.
Please let me know how you feel about Sticky Posts. Do you need them? Should we develop a more elegant hack?
As I said before, the solution I used here is tremendously simple and doesn't require any hacking. When you have written your post, click Post Options and set the date of the post anywhere in the future. As you can see, I set the date of this sticky post at December 31 in the year 9999 (but it was posted on October 7, 2006).
And if you don't need the post to be sticky an longer, set the date to somewhere in the recent past.
What we should do to make this real good is adding some code to the template that checks whether the date-header is in the future or not. If so, it should not be displayed. Maybe one of you guys has some spare time the next few days to give it a try!
This hack adds two new links to the footer of your post. One link to the top of the page, and one to the top of the post.
Implementing this hack is easy if you follow the next steps.
Step 1: Backup your template by downloading it and saving it to your harddisk.
Step 2: Edit the HTML of your template, and expand the widgets.
Step 3: Find the post includable, and add the code to it that is highlighted in red:
If you are using the Peek-A-Boo hack, this code is already there.
Step 4: Scroll down to the code-lines for the post-footer. Just below the code for the quick-edit icon, insert this code:
Top of Page
Top of Post
Save the template and you are done.
Labels
- adsense (1)
- background (4)
- basic (7)
- bookmarks (22)
- browser (4)
- bugs (3)
- button (24)
- change template (10)
- comments (10)
- css (72)
- domain (5)
- email (1)
- facebook (5)
- feed (2)
- feed burner (2)
- feeds (2)
- flash (1)
- fonts (1)
- gadget (8)
- gadgets (8)
- go daddy (3)
- google (6)
- google maps (1)
- hacks (33)
- header (1)
- html (54)
- image (22)
- internet (2)
- java script (36)
- jquery (46)
- meta tags (2)
- mootools (6)
- news (3)
- post (11)
- search box (3)
- seo (7)
- sidebar (1)
- templates (246)
- title (1)
- tools (3)
- tutorials (30)
- twitter (9)
- vista (1)
- web hosting (2)
- widget (42)
- widgets (21)
- windows (1)
- wordpress (3)
Blog Archive
-
▼
2006
(57)
-
▼
December
(12)
- Customizable Widget Installer Tutorial
- Creating a Widget Installer
- Adding Google Bookmarks to your Bookmarks Bar
- Google Maps Tutorial
- Recent Posts Widget for FTP Blogs
- Style Switcher
- Blogger Beta Templates
- Google Analytics Conversion Funnel
- Google Analytics
- All Feeds by Feedburner
- Recent Posts Widget Updated!
- Beautiful Beta spans the globe
-
►
October
(17)
- Poll Closed
- A simple Photo Album
- Using a Lightbox
- Adding a second sidebar to your Blog - part 2
- Windows Live Writer
- Table of Contents
- Adding a menubar to your Blog
- Random Rotating Banners
- Whish List
- Bug List
- Magazine Style Drop Caps
- Cool Tool
- Designing Templates Tutorial
- Sticky Posts (no longer sticky, this one)
- Blog Navigation: Top of Page and Top of Post
-
▼
December
(12)
My Other Blogs
- Blogger HOWTOs
- Tech HOWTOs
- best BTemplates
- photoshop tuts
- fast earn money
- relax games
- Jquery tips
- best free fonts
- archetictures
- CSS Codes
- Graffiti artworks
- wordpress
- photoshop tuts
- javascript codes
- amazing things
- hq wallpapers
- blogger templates
- online money
- fullfree games
- wallpapers
- wonderfultricks
- blogger howtos
- aflam araby
- arabic mazika
- food designs
- beautiful beta
- games download
- ta7meel bramej
- mp3 albums
- money online
- freefull games
- blogger templates
- photoshop disaster
- how2 forex
- funny motivations
- earn alot of money
- learn howto earn
- electronic circuits
- best games ever
- portable software
- all tv episodes
- online howtos
- free-games
- blogger hacks
- funny videos
- aflam arabic
- online movies
- funniest jocks
- ubuntu tips tricks
- funny pictures
- playing-online
- earn moneyonline
- full games